Pozdrav, danas ćemo govoriti o vrstama slika kao što su rasteri i vektori. Reći ćemo vam što je to, razmotriti njihove prednosti i mane, ali i otkriti temeljne razlike.
Rasterska grafika
Kroz zaslon monitora vidimo sliku koja je samo elektronska verzija slike. Zapravo, slika je skup slova i brojeva. Ovaj kod točno opisuje svako područje bitmapa. Ovi elementi su jednostavni pikseli, o tome što je piksel, opisat ćemo u nastavku.

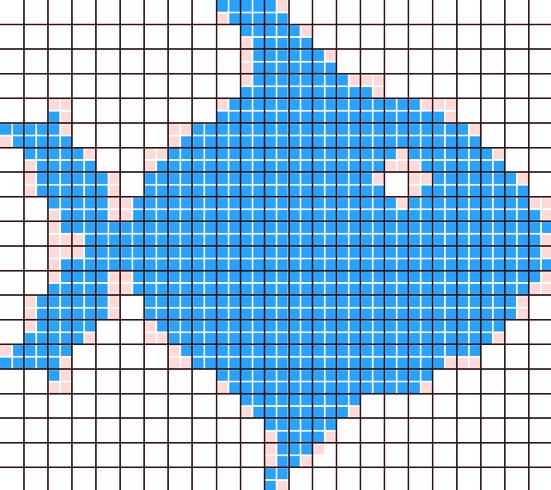
Bitmapa
Pronađite bilo koju fotografiju, otvorite bilo koji urednik fotografija i jednostavno je povećajte. Nakon povećanja primijetit ćete da slike predstavljaju zbirku različitih kvadrata, različitih boja i nijansi. Ti se kvadrati nazivaju pikselima.
Svaka fotografija preuzeta s interneta ili napravljena na telefonu s fotoaparatom na slici će izgledati kao takva.
Kao što je prethodno navedeno, piksel je vrsta niza znakova koji je pohranjen u slikovnoj datoteci. Da biste saznali kod koji opisuje određeni piksel, trebat će vam bilo koji uređivač fotografija i alat kao što je "Pipette", postavite pokazivač iznad piksela koji trebate i pogledajte njegov kod u paleti boja, ova funkcija dobro radi u Photoshopu. Nakon što odaberete boju, promatrate njezine simboličke vrijednosti, što je vrlo pogodna funkcija, jer na taj način možete opisati bilo koju boju.Sada razmotrimo prednosti i nedostatke rasterske grafike.
Prednosti:
- On je široko rasprostranjen, češće od vektorske grafike koja se koristi na različitim poljima.
- Lako je vidljivo bez obzira na složenost slike.
Nedostaci:
- Potrebno je puno memorije, mnogo više vektora.
- Kod skaliranja se kvaliteta gubi.
Što je vektorska grafika?
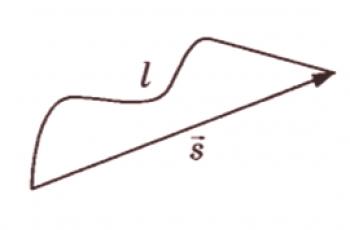
Vektorska grafika bitno se razlikuje od rasterske, jer se ne sastoji od kvadrata (piksela) koji sadrže informacije o boji, većnekih referentnih točaka i vektora .
Ako govorimo o datotekama, datoteka vektorske slike će sadržavati informacije o točkama i vektorima koji prolaze kroz te točke, jednostavnim riječima datoteka sadrži informacije u obliku formula koje opisuju vektorsku sliku. Tako će, bez obzira na veličinu same slike, zauzeti malo prostora u usporedbi s rasterskom grafikom.
Vektorska grafika se ne može zamijeniti kod mapiranja, dijagrama, crteža, itd.

Vektorska slika
Od naknada su sljedeći pokazatelji:
- Povećanje slike ne gubi na kvaliteti.
- Možemo napraviti promjene bez gubitka kvalitete.
Nedostaci:
- Ova se grafika koristi za najjednostavnije slike, za razliku od rasterskih slika.
- Prijevod vektora u raster je jednostavan, a prevođenje rastera u vektor je teško, a ponekad i nemoguće.
Razlika vektorske grafike od rastera?
Dakle, idemo po redu. Kao što smo rekliRanije, vektorska grafika je opisana matematičkim formulama, rasterska grafika sadrži informacije o boji svakog piksela, dakle, povećavajući vektorsku grafiku, ne gubimo kvalitetu jer formula ostaje nepromijenjena, skala se mijenja. Što se tiče bitmap slike, povećavamo kvalitetu pri povećanju, jer povećavanjem slike povećavamo piksele. 
Ove se vrste grafike razlikuju ne samo u unutarnjoj strukturi a i na području primjene, budući da se vektorske slike koriste tamo gdje se zahtijevaju velika povećanja u područjima kao što su kompilacija raznih karata, bannera, posjetnica, shema itd. Možemo vidjeti rastersku grafiku u: web dizajnu, ona se također koristi za pohranu i obradu primljenih slika.
Za robote s vektorima koriste takve programe kao Adobe Illustrator ili CorelDraw, za rasterski Adobe Photoshop.
Zaključci
Danas smo rastavili i susreli se s konceptima kao što su vektorske i bitmap slike. Kao što je rečeno, takve razlike postoje: Vektorska grafika opisana je matematičkim funkcijama, čime se povećava ova slika koju ne gubimo, a raster je sve suprotno. Iako rasterska grafika značajno gubi u kvaliteti, koristi se u web dizajnu jer ima značajnu prednost u odnosu na vektorsku grafiku, složenost i raznolikost crteža. Ali to je sve, sada ste malo napredniji u ovom pitanju, a vi već znate u kojim područjima je ta ili ona grafika možda potrebna.